Vous connaissez le responsive design? Vous savez, c’est cet ensemble de techniques qui permettent de rendre un site web compatible avec toutes les tailles et tous les types d’écran. En d’autres termes, le site se redimensionne, et parfois change d’apparence selon que vous le visualisez sur votre écran 27 pouces ou sur votre Blackberry. Cela permet aux créateurs de sites web de ne plus avoir à développer de version spécifique pour les mobiles et les tablettes, mais de se concentrer sur un format évolutif et adaptable aux écrans. Ce concept existe depuis plusieurs mois (on en parle même depuis près de 4 ans), mais 2012 marquera très clairement l’avénement du responsive design.
Le concept agrège différentes techniques telles que des feuilles de style CSS permettant d’utiliser des dimensions relatives aux dimensions écrans, des solutions de stockage d’images adaptables (le poids des images s’adaptera directement, côté serveur, à la qualité de l’affichage), une ergonomie basée notamment sur l’utilisation massive de javascript et bien sà»r un usage des nouveaux standards du web (HTML5, CSS3…).
Quand on crée un site en responsive design, on n’a pas forcément sous la main un iPad, un netbook, un iPhone, un Blackberry, un téléviseur etc. pour tester les différents affichages. Heureusement, il existe des outils en ligne qui permettent de simuler l’affichage sur un grand nombre de résolutions et de formats de périphériques de lectures :
Resize my Browser
Cet outil permet de redimensionner automatiquement la taille de la fenêtre de votre navigateur à la résolution choisie. 11 résolutions sont préenregistrées, correspondant à une taille d’écran iPhone, iPad, Nexus One, Netbook, Macbook 15″ etc. Une fois la fenêtre redimensionnée, il ne vous reste plus qu’à saisir l’url du site que vous souhaitez afficher sous ce format. L’atout de cet outil est de permettre de saisir une résolution personnalisée. Voir Resize my Browser
Screenfly
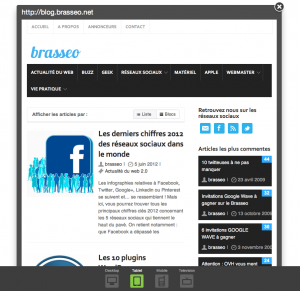
Screenfly est plus pratique de Resize my Browser et plus simple à utiliser. Il vous suffit d’entrer l’adresse du site que vous voulez tester et de taper sur entrée. Une fenêtre s’ouvre, affichant le site à la résolution de base de votre écran. Ensuite, il ne vous reste qu’à choisir parmi les 25 résolutions préenregistrées classées en 4 rubriques : ordinateur, tablette, smartphone, téléviseur. Quand on sélectionne une résolution tablette ou smartphone, il est possible de faire pivoter l’écran en mode portrait ou paysage et même d’activer une fonction de scroll pour visualiser l’ensemble de la page comme si on effleurait l’écran. Voir Screenfly
Ces deux outils sont gratuits et devraient faire partie de votre boite à outils de créateur de site web en 2012 ! Mais peut être avez vous d’autres façons de tester vos responsive design?





Sur mac, il y a aptus (gratuit). Il permet également de faire des copies d’écran de toute la page.
++
@prestarocket
Merci Prestarocket pour cette information. Cependant, Aptus n’est plus gratuite sur Mac. Elle coute désormais 2,39 euros.